【JINR】すぐできるプロフィール作成「ブログを作ったら、まずプロフィールを書こう!」

初心者さん向け
- すぐできる!プロフィールの作り方
- 【別デザイン】固定ページ誘導ボタン付きプロフィールの作り方
- 固定ページを使ったプロフィールの作り方

在宅で働く主婦、あねこです。
当ブログはJIN:Rを使って運営しています。
今回は、初心者さんでも簡単に作れるプロフィールの作り方をご紹介します。


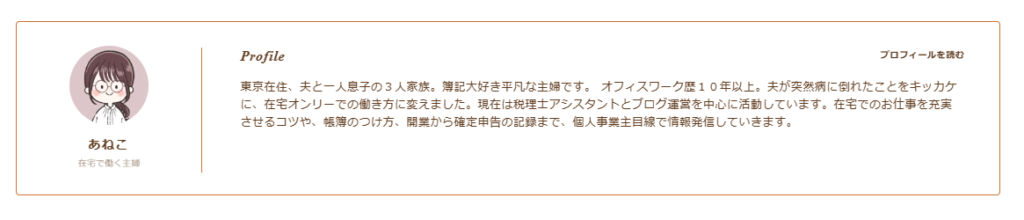
上と下、どちらのデザインがお好みですか?
JINRでは、好みのデザインを選んで簡単に作ることができますよ。
【一番簡単】すぐできるプロフィール作成
まず、JINRで一番簡単、パパッと作れるプロフィールの作り方をご紹介します。
スタンダードなやり方です。
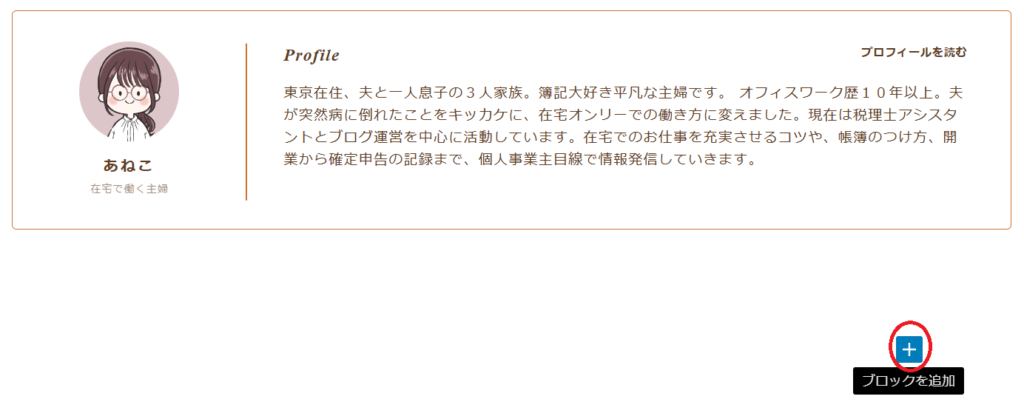
当ブログのトップページも、この方法で表示しています。

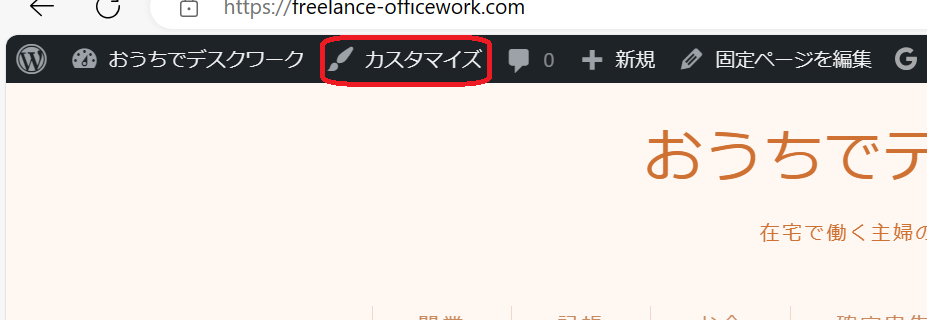
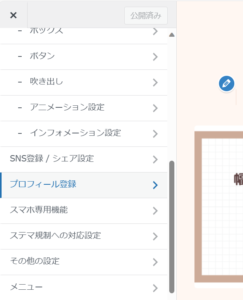
設定方法の手順



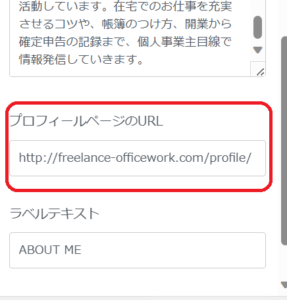
固定ページで、更に詳しい内容のプロフィール記事を作成した場合、そのページのURLを入力する部分
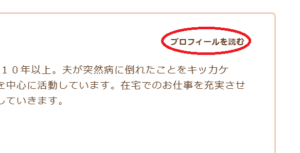
この設定を行うと、トップページのプロフィールで《もっと詳しいプロフィールを読む》などの部分を押すと、作った固定ページプロフィールに飛べるようになる
この部分は時間がかかるので後ほどゆっくり作成すればOK!





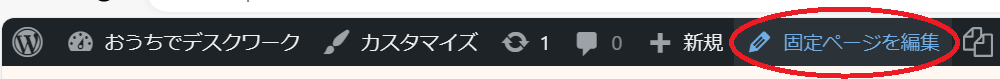
トップページより、《固定ページを編集》 プロフィールを指定し、更新ボタンの右にある《設定》アイコンを押すと、軽微な見た目の変更ができますが、これ以上の大きなカスタマイズは難しいと思います。
【別デザイン】固定ページ誘導ボタン付きプロフィールの作り方
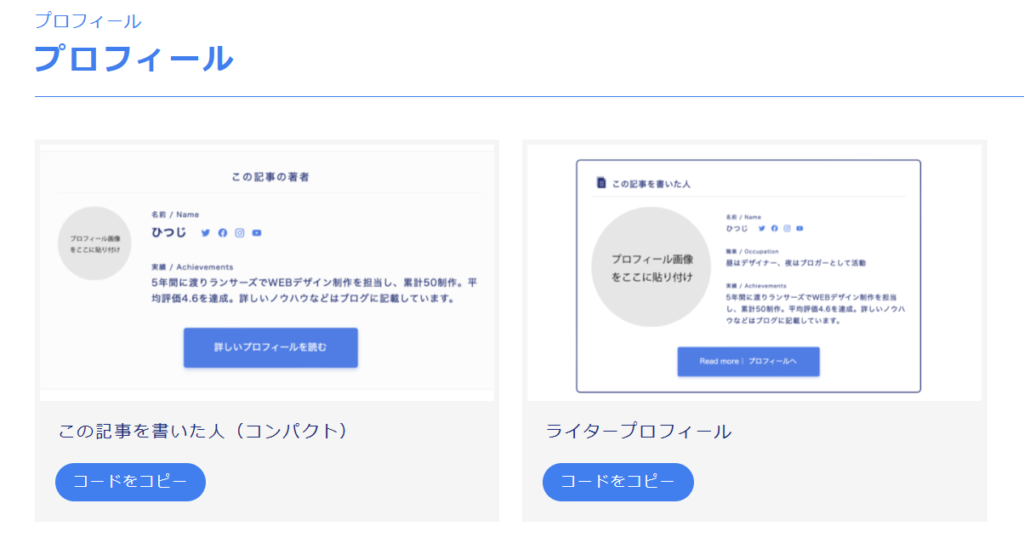
次に、プロフィール部分を主張したい方向けのデザイン設定をご紹介します。


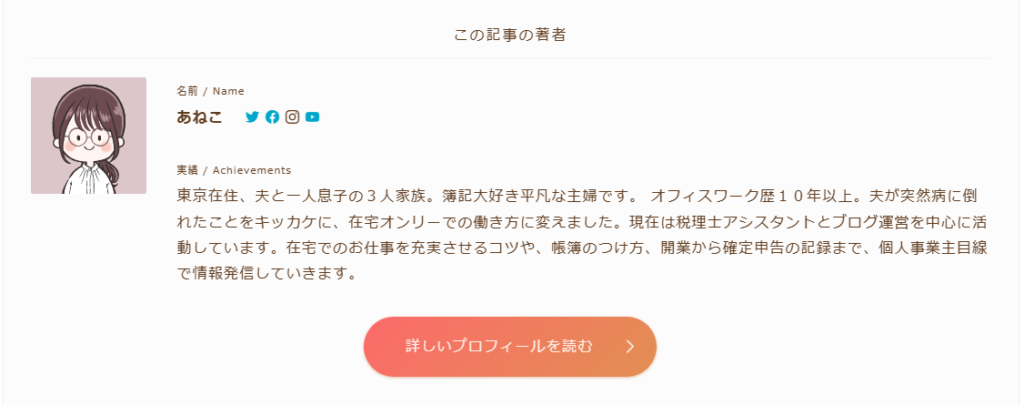
最初にご紹介した、カスタマイズの編集で作るプロフィールより、サイズが一回り大きくなって、《詳しいプロフィールを読む》部分がボタンになっているデザインが作れます。
固定ページで作った自己紹介文を、ポチッと読んでもらいやすくなりますね。
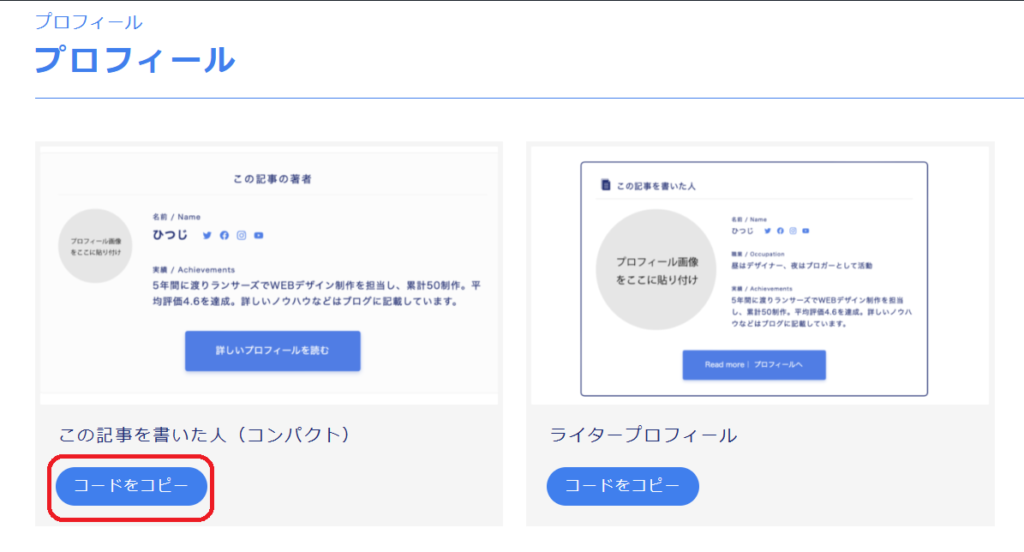
デザイン見本帳より、2種類から選べます。

設定方法の手順
- ブログのトップページより《固定ページを編集》を押す

- プロフィールを差し込みたい場所にカーソルを移動 ■に+が入っているアイコン「ブロックを追加」を押す

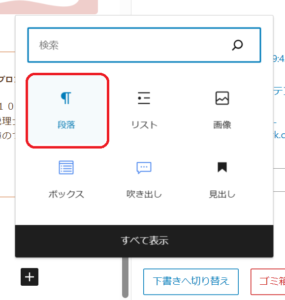
- 《段落》を押す(この部分にデザインURLを貼り付ける)

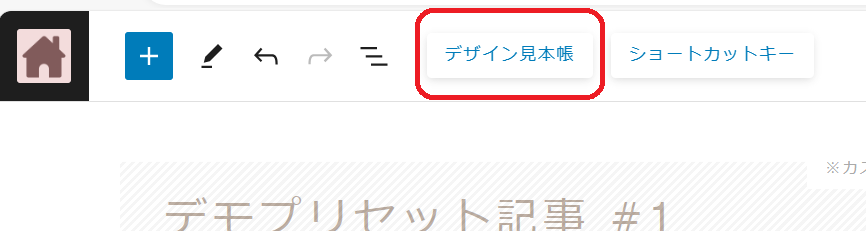
- 《デザイン見本帳》を押す

- 《プロフィール》を押す 2種よりデザインを選ぶ


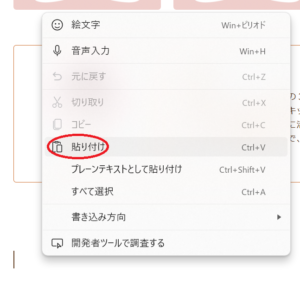
- 《コードをコピー》を押す ブログトップページ、URL貼り付けのために準備した《段落》部分のスペースに移動し、貼り付ける。

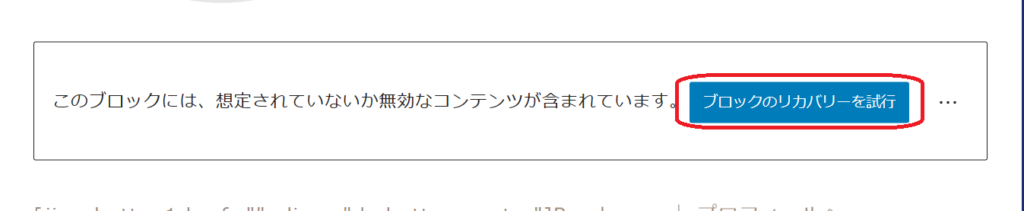
- プロフィールが挿入される

【ブロックのリカバリーを試行】を押すと正常な状態に変わる

- 見本デザインを基に、自分のプロフィールに上書きしていく
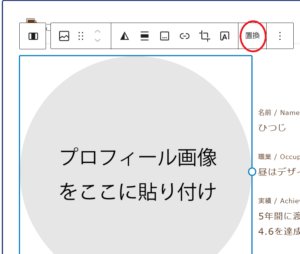
- プロフィール画像の変更
《プロフィール画像をここに貼り付け》部分を指定して、上のメニューバーより《置換》を押すと変更できる

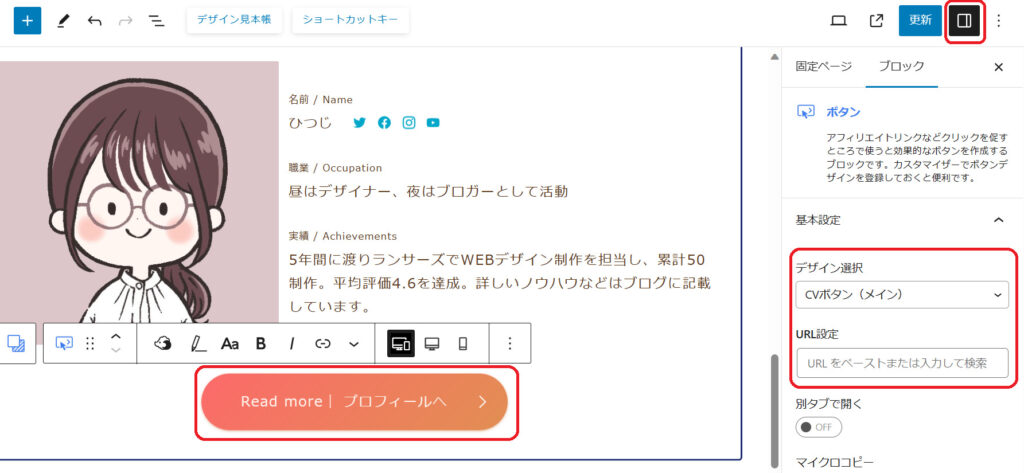
- 固定ページのプロフィールに飛ぶボタンの変更
《プロフィールボタン》を指定して、更新ボタンの右にある《設定》アイコンより、ボタンのデザインを変更したり、固定ページプロフィールのURLを入力できる


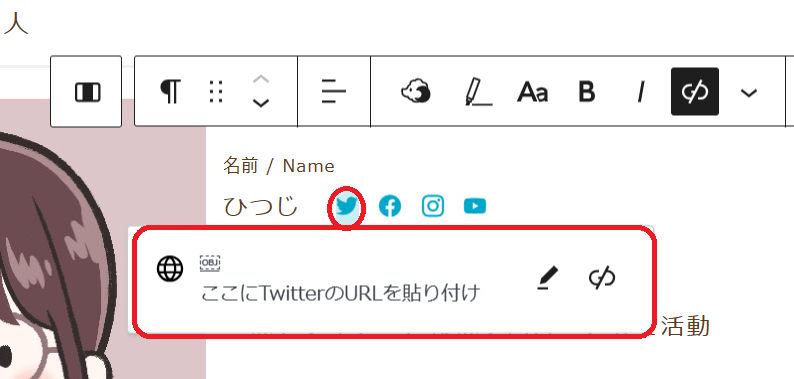
- SNSボタンの変更
表示させたいSNSアイコンを押すと、URLを貼り付けることができる。


ある程度自由に設定できるのが、この方法です。
固定ページに作ったプロフィールページを読んでもらいたい方や、SNSボタンを表示させたい方にオススメです。
固定ページを使ったプロフィールの作り方
固定ページを使ったプロフィールの作り方をご紹介します。

より自分を知ってもらうための自己紹介ページは、ほとんどのブロガーさんが作っていると思います。
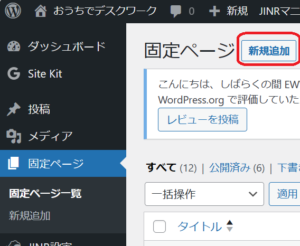
- ワードプレス黒背景の編集画面 固定ページ 新規追加

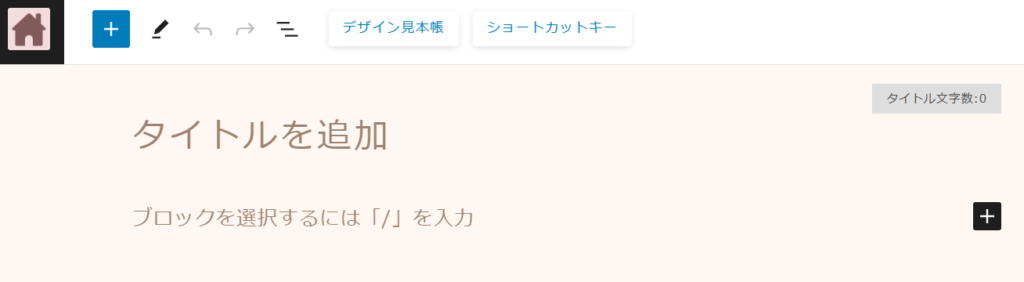
- 以下の画面より、プロフィールを自由に入力していく



参考にしてみてくださいね
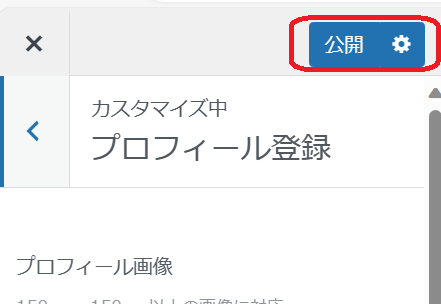
- 最後に、作成が終わったら《公開》を押し、固定プロフィールページのURLをコピー トップページに作成済みのプロフィール編集画面のURL設定部分に、固定プロフィールページURLをコピペすれば完成です!
まとめ
以上、初心者さんでも簡単に作れるプロフィールの作り方をご紹介しました。
まずは簡単に表向きのプロフィールを作成してから、後ほどじっくりと固定ページのプロフィールを作成するのがオススメです。
参考になれば幸いです。
